はじめに
iPhoneアプリ開発において、まずはじめにXcodeにて
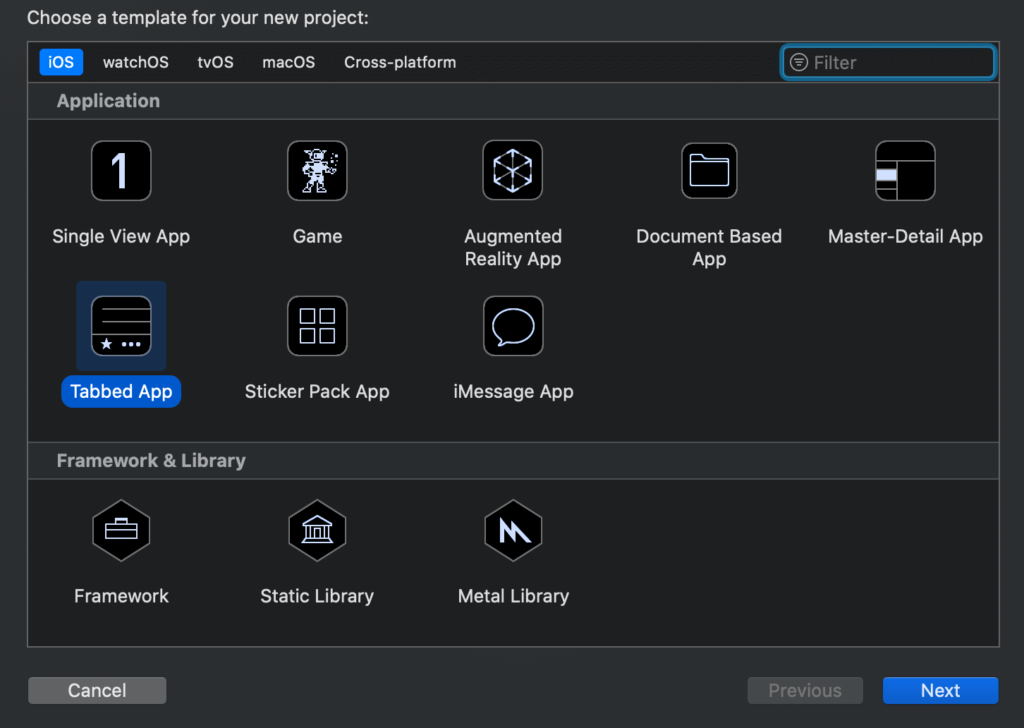
「Single View App」等アプリのひな型を選択しますが、
「Tabbed App」を選択し、画面遷移を設定する際に起こりがちな現象の
対処方法を解説します。

画面遷移後にタブバーが消えてしまう現象
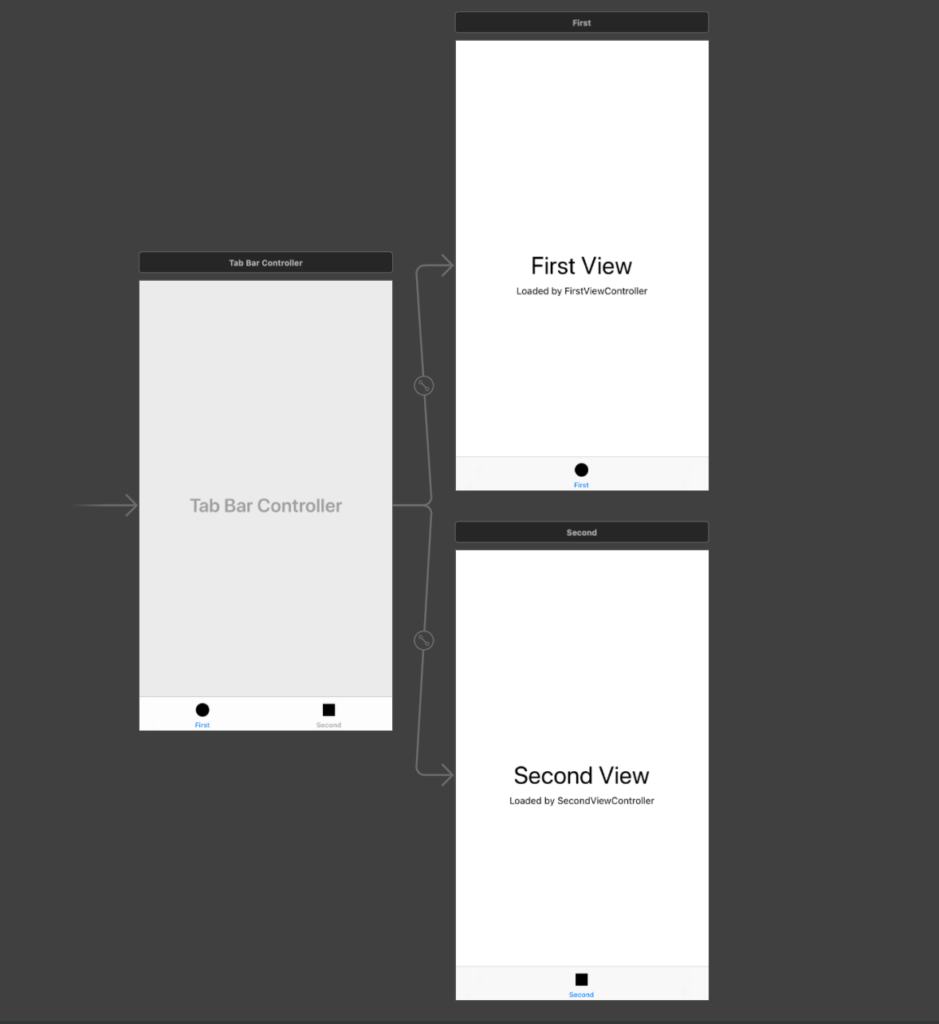
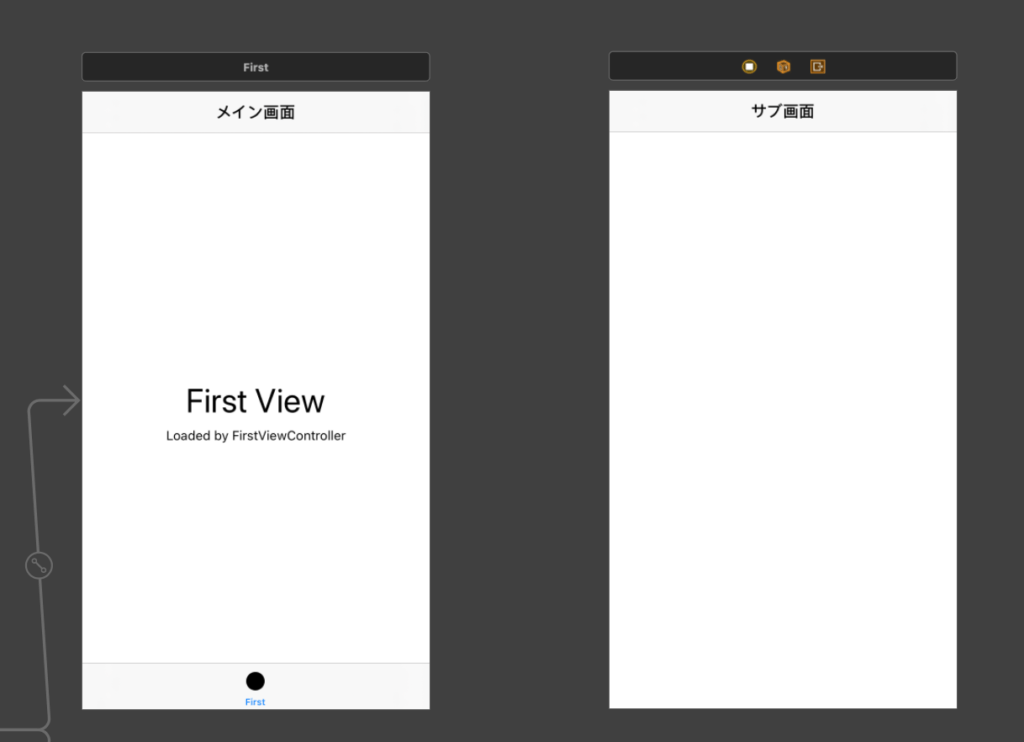
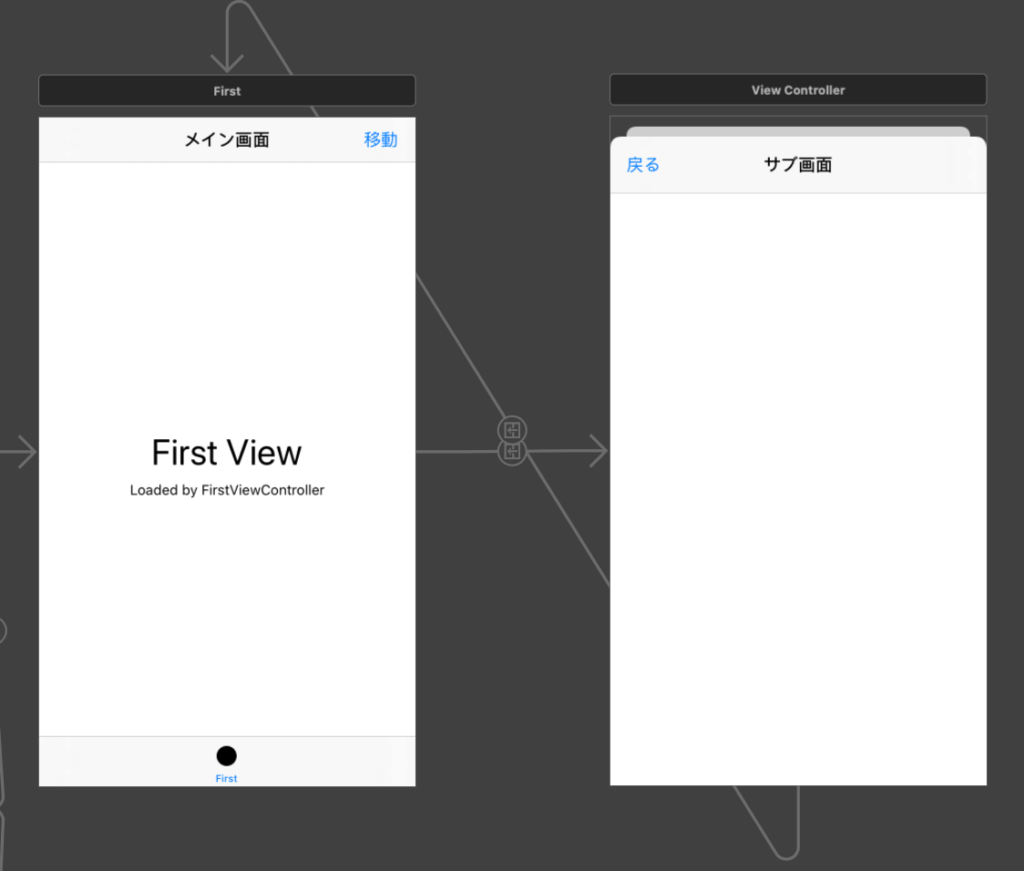
「Tabbed App」ひな型選択後、初期のMain.storyboard画面です。

First Viewから新規のView Controllerに画面遷移する設定を構築してみます。
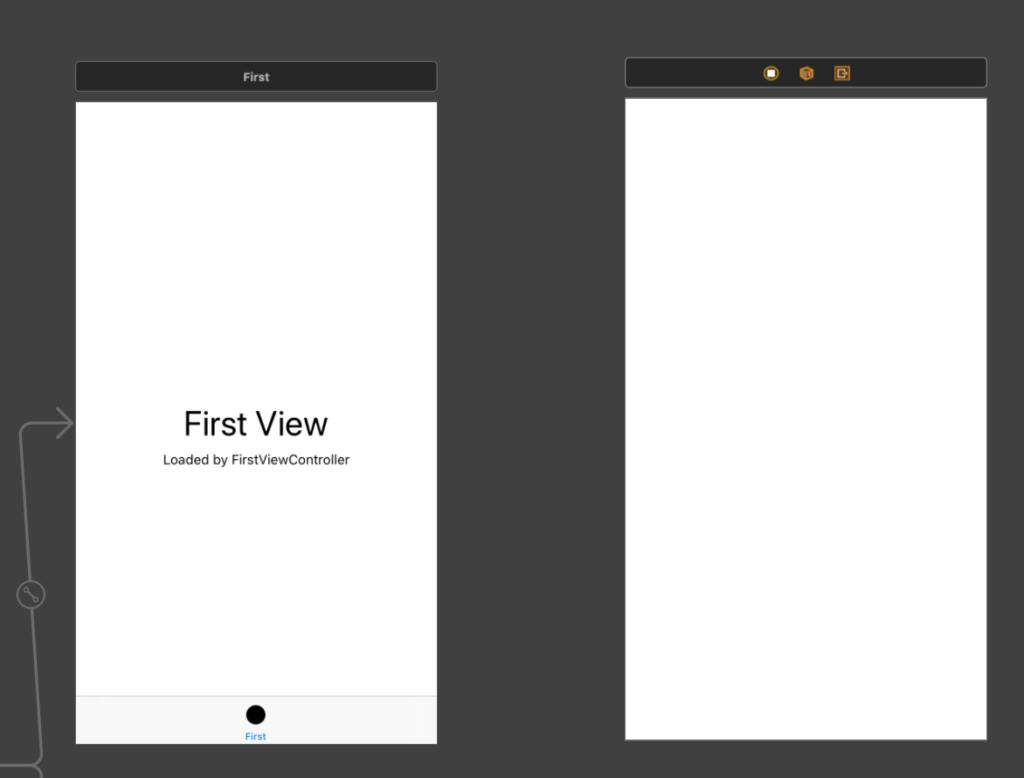
First Viewの横にView Controllerを設置

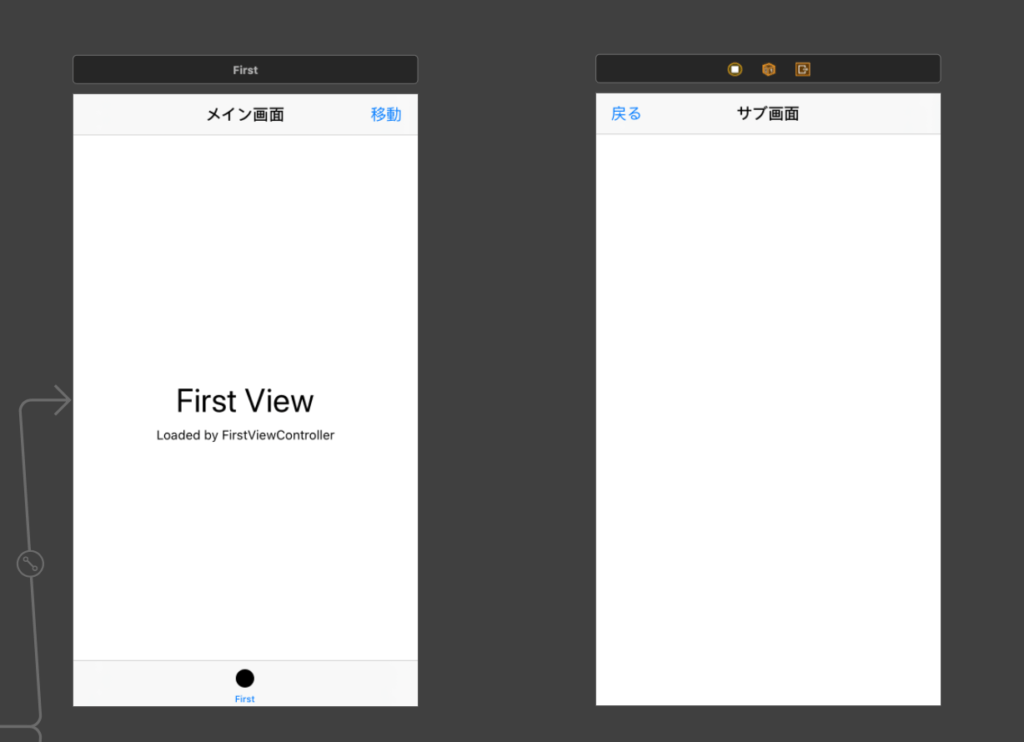
両画面にNavigation Barを設置

両画面にBar Button Itemを設置

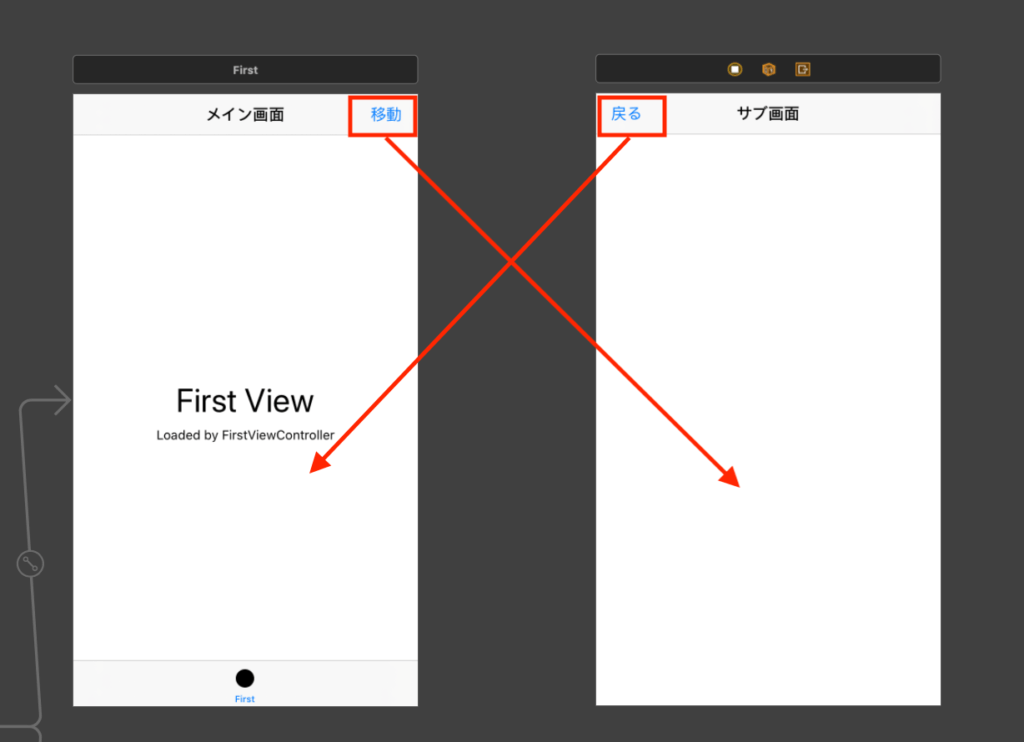
両ボタンにSegue(画面遷移)を設定
キーボードのcontrolボタンを押しながら、各画面にドラッグ

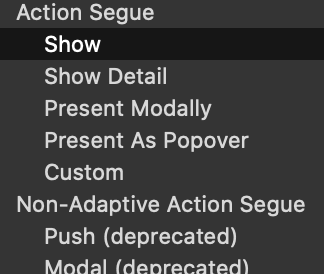
Action Segueは両方ともshowに設定


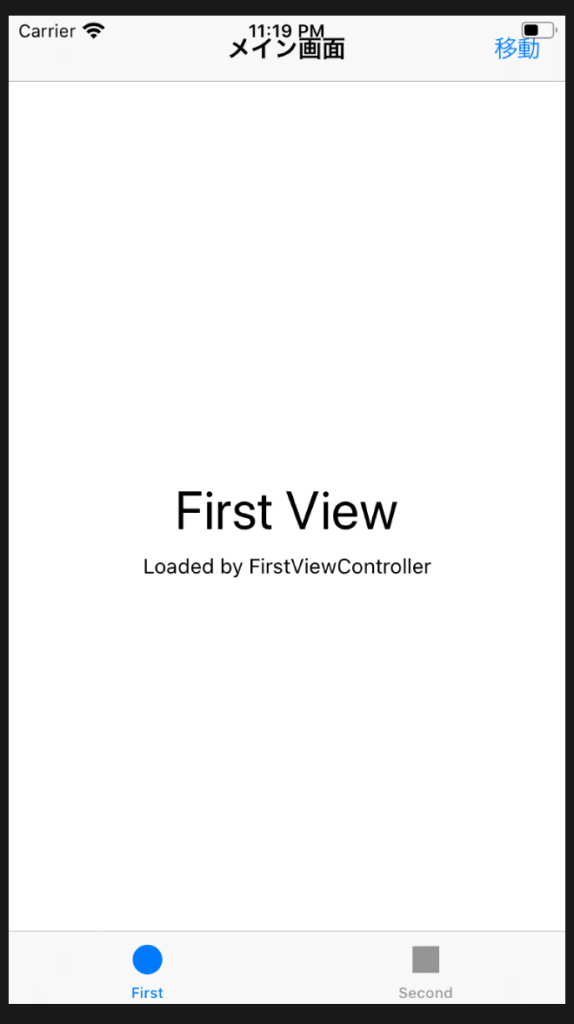
画面遷移の構築完了。シミュレータで動かしてみます。

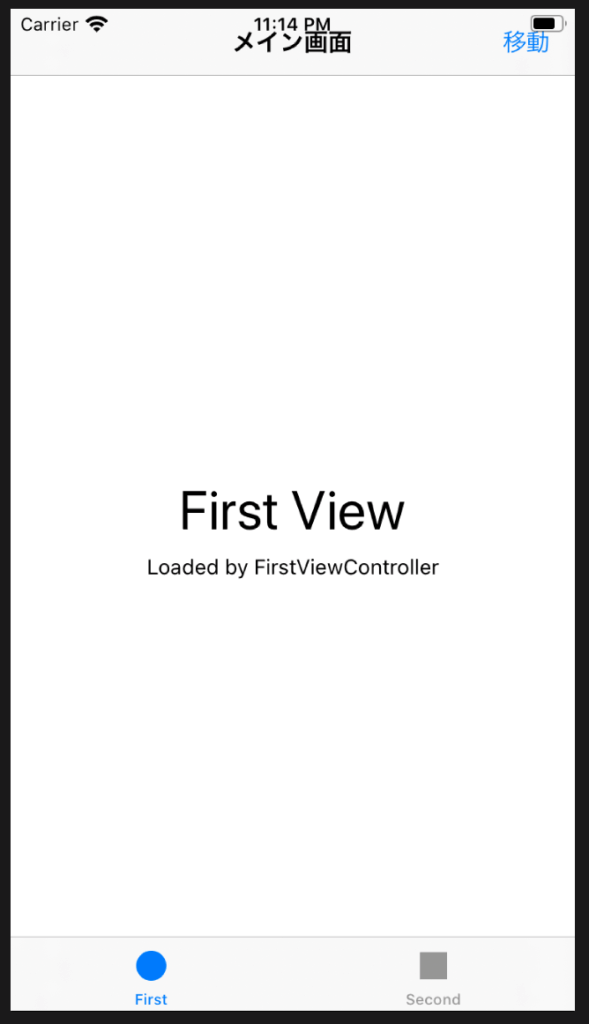
まだ下段のタブバーは見えます。移動ボタンをクリック。

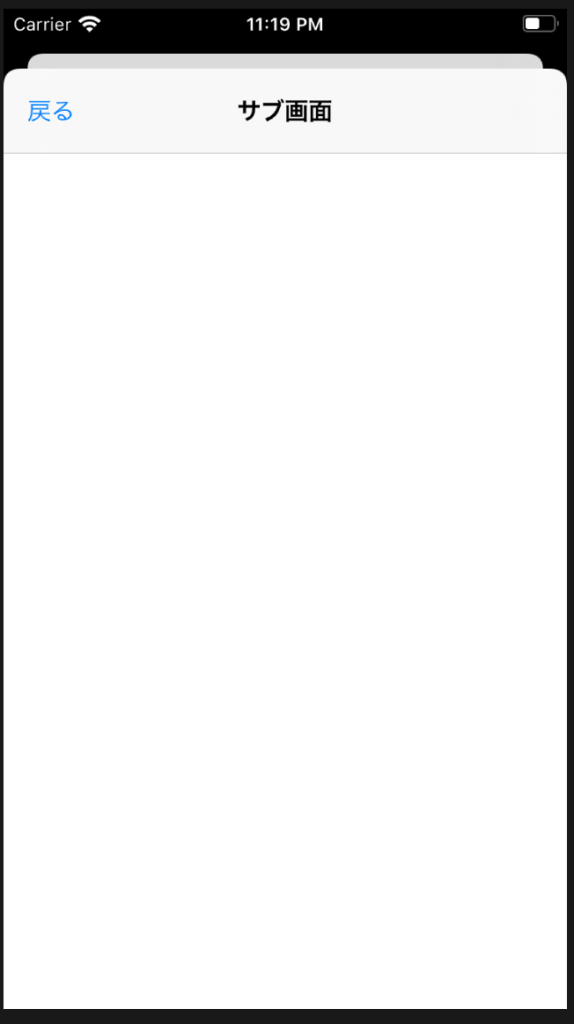
特に問題なし。戻るボタンをクリック。

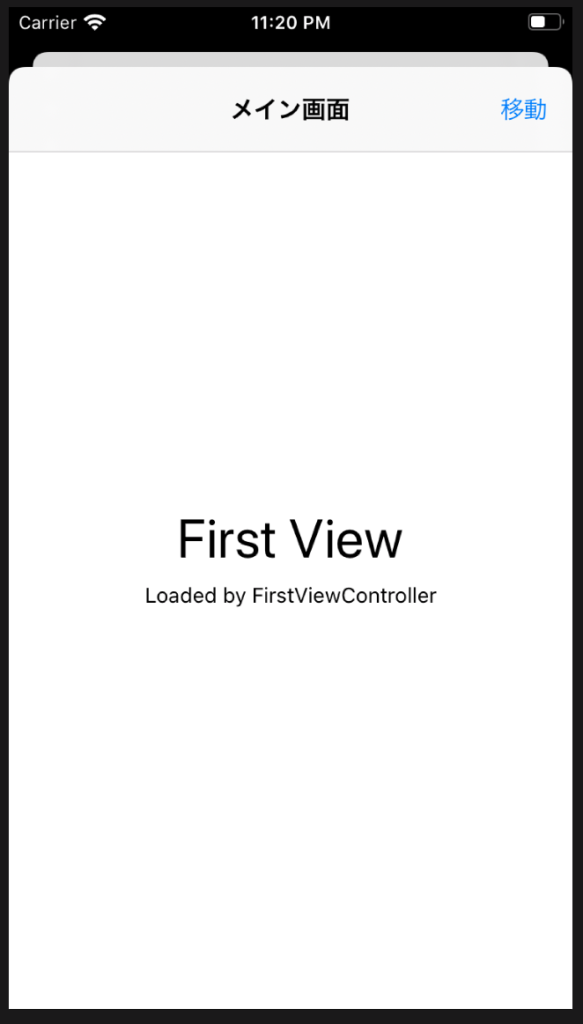
はい。下段のタブバー消えました。
なぜこのようなことが起きるのか、次章で解説していきます。
なぜ画面遷移後タブバーが消えるのか
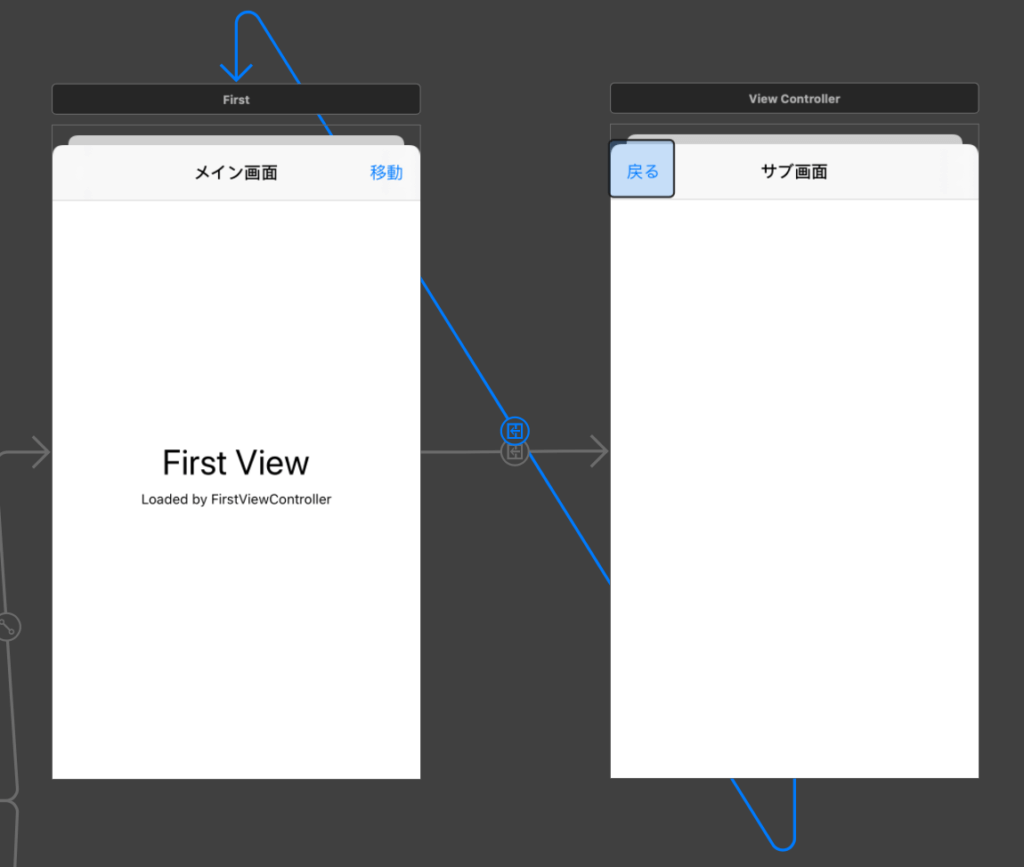
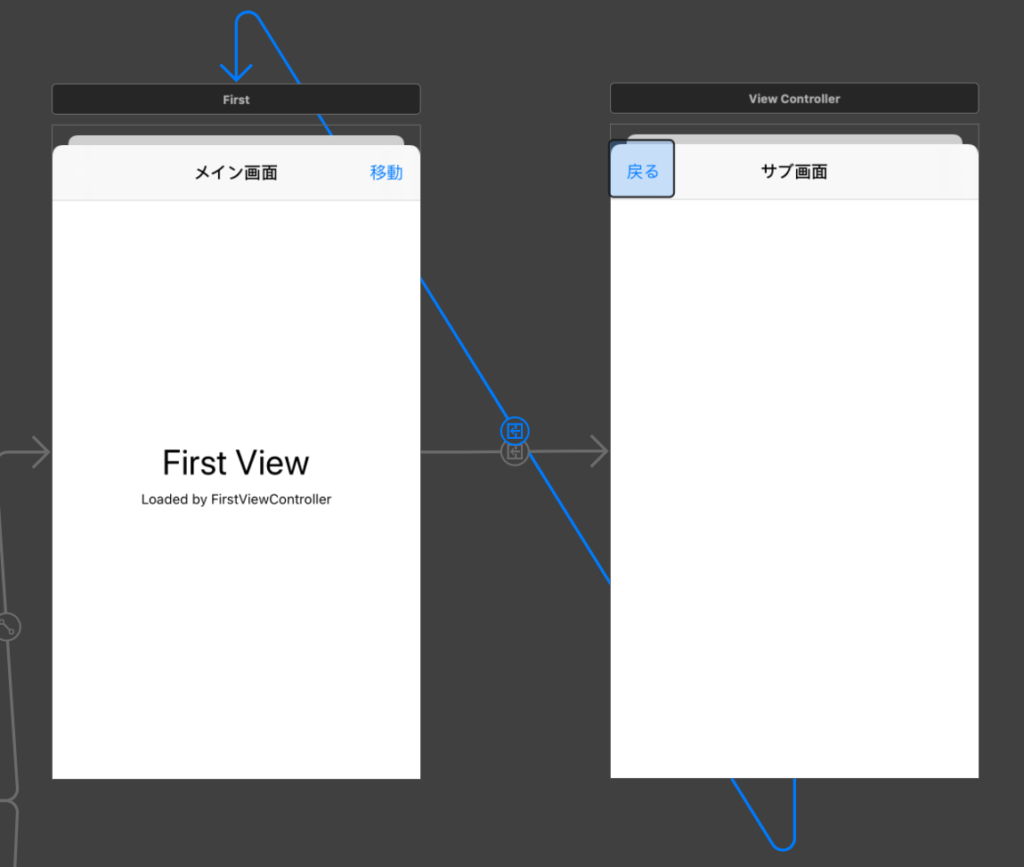
諸悪の根源は戻るボタンから作成したSegue(画面遷移)にあります。
画像でいう青い線の部分です。

前章で画面遷移の設定をしましたが、controlボタンを押しながらドラッグ
して作成するSegue(画面遷移)は、遷移前の画面の上に
表示するというのが実質です。
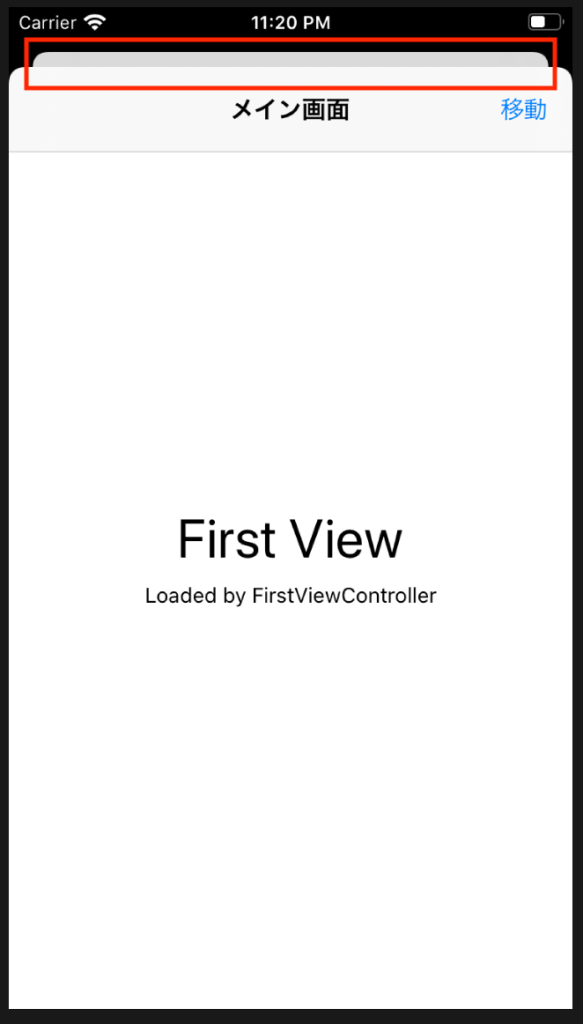
シミュレータの赤枠部分を見てもわかる通り、
遷移前画面の上に遷移後の画面を表示しているんですね。

器用貧乏というか、なんというか・・・・
要は、タブバーが消失した訳ではなく、画面の下に隠れちゃってるんですね。
隠れちゃってるから、消えてるように見えるんですね。
画面推移後にタブバーが消えてしまう現象の対処法
問題は遷移前の画面の上に新しく遷移後の画面を表示しているということ。
遷移前の画面の上に新しく遷移後の画面を表示しなければいいんです。
・・・・まわりくどい言い方しました。笑
結論、戻るボタンを押した時に画面遷移ではなく、戻るボタンがある画面を
消すことで対処ができます。
画面を消すという処理は、コードを書く必要がありますので、
以下に解説していきます。
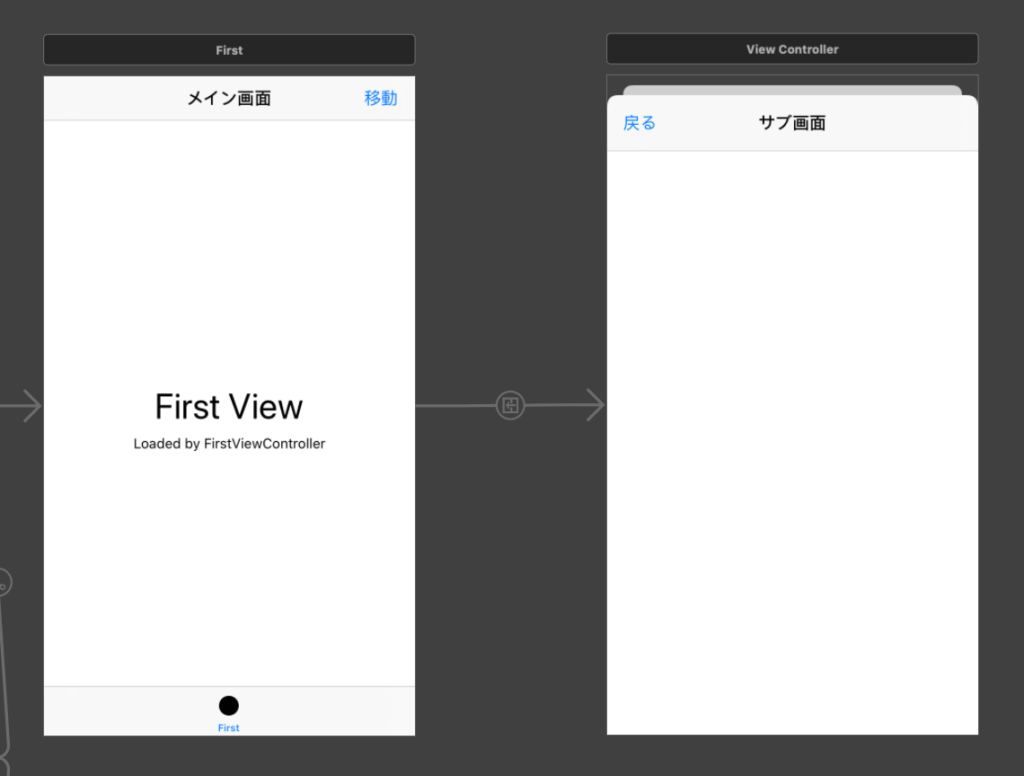
まずは、戻るボタンから設定したSegue(画面遷移)をバッサリ削除しましょう。

Main.storyboard上でSegue(画面遷移)の矢印をクリックすると、
上図のように青くなります。青くなった状態でDeleteボタンを押せば消えます。

これが消えた状態です。
画面を消すという処理をコードに書いていくにあたって、
サブ画面に紐つけるクラスを作成します。
クラスを作成するために新規でSwiftファイルを作成します。

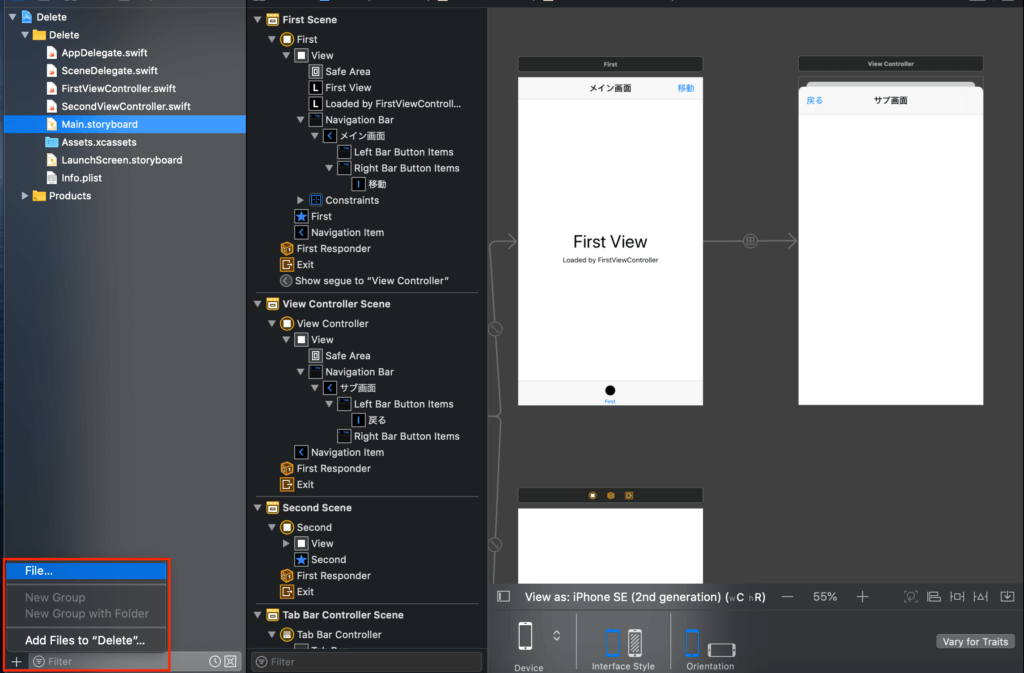
Xcode画面左下の「+」ボタンをクリックし「File…」をクリック。

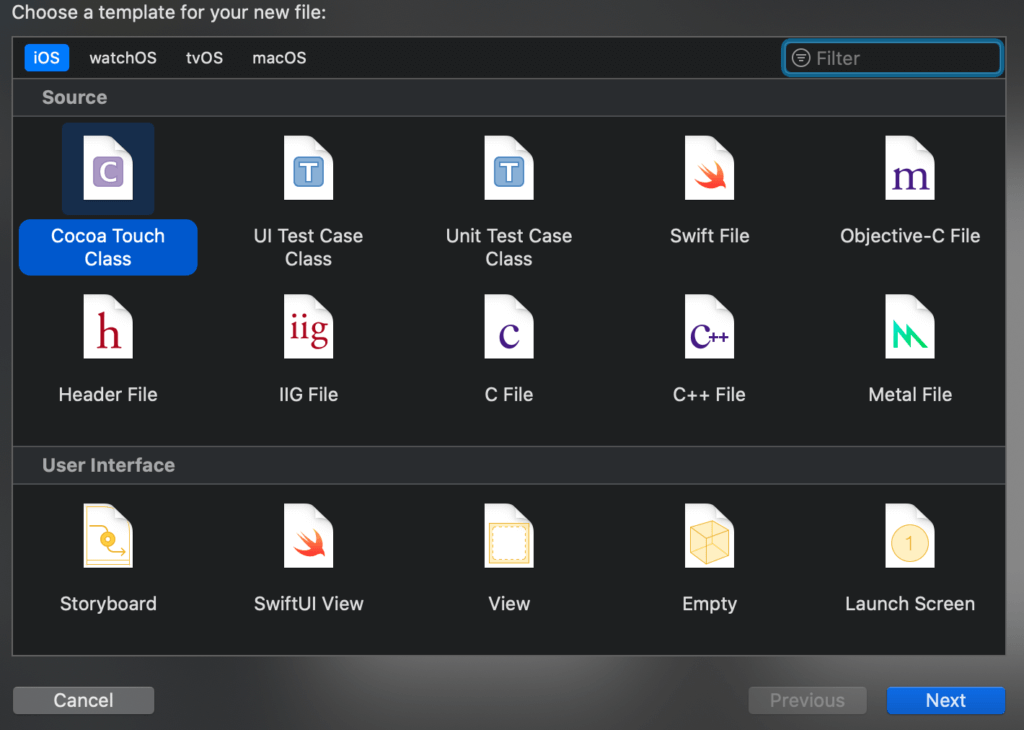
Cocoa Touch Classを選択肢、Nextボタンをクリック

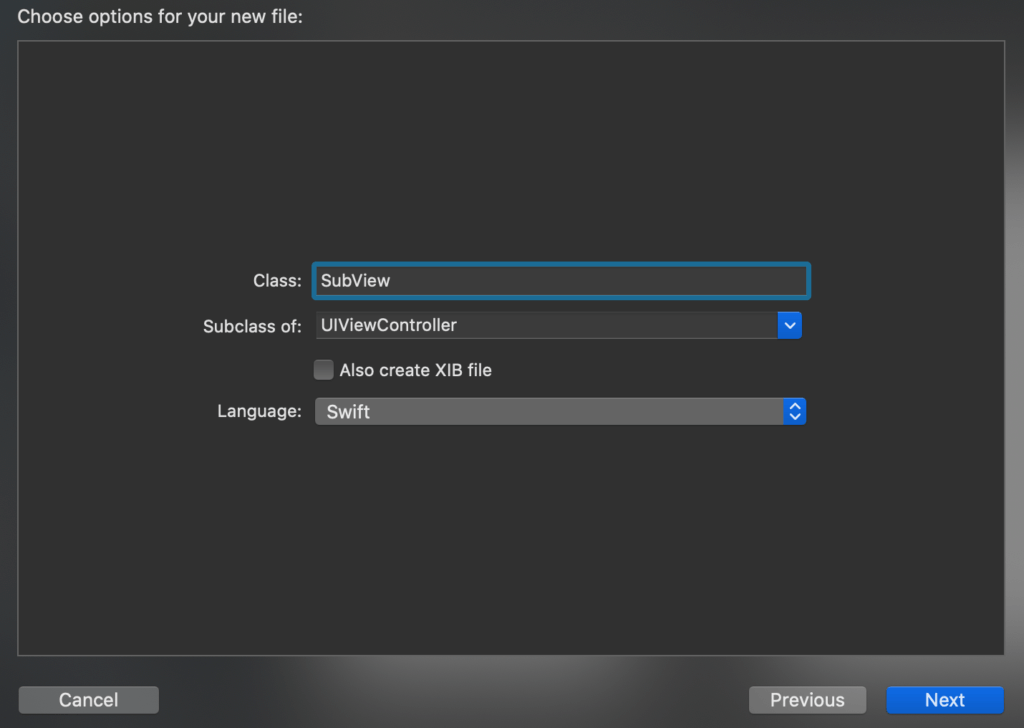
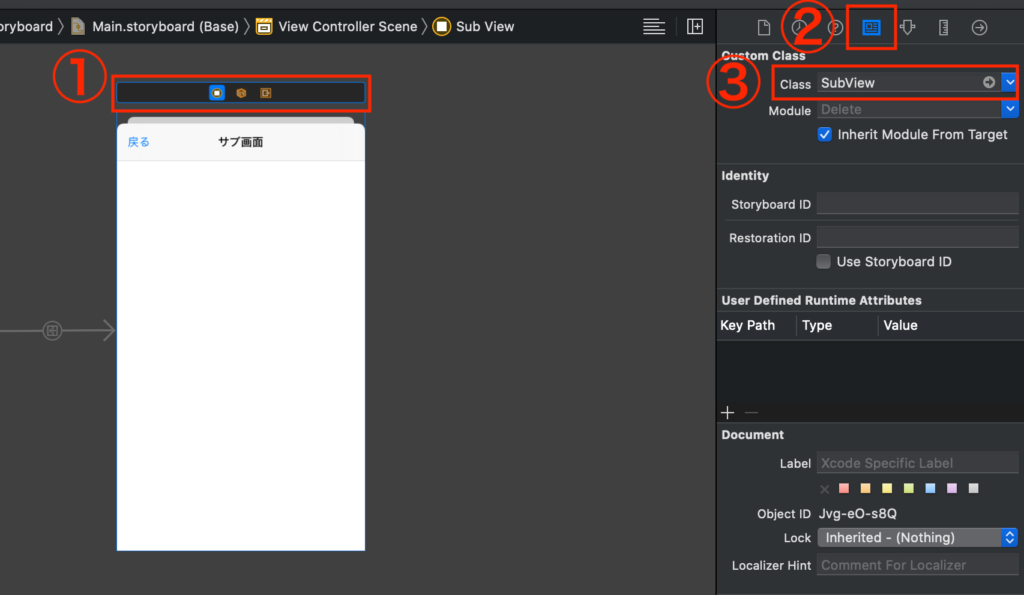
Class名を任意で入力します。今回は SubViewとしています。
他の項目は変える必要ありません。
Class名を入力したら、Nextをクリック

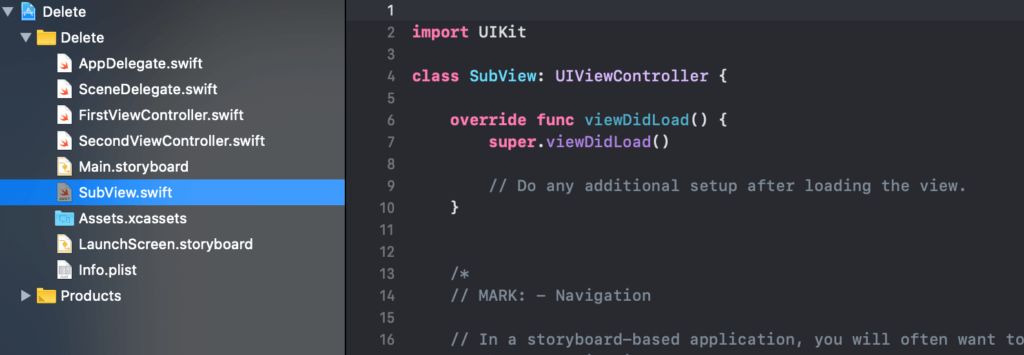
新しいSwiftファイルが作成されました。
Swiftファイルを作成したら、Main.storyboardに戻ります。

上図の赤枠の順番でボタンをクリックしていき、先ほど作成した
クラスを紐つけます。
紐付けが完了したら、先ほど作成したSwiftファイル(今回はSubView .swift)
をAssistant Editor(storyboardとの両画面表示)で開きます。
Assistant EditorはMain.storyboard上で、
キーボード上のoptionボタンを押しながら、swiftファイルを選択すれば開けます。
開けたらstoryboard上の戻るボタンをキーボード上のcontrolボタンを
押しながらClassコードの下にドラッグ
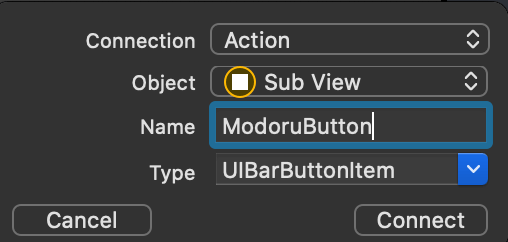
ドラッグして下図のように各種項目の設定をしてください。
Name項目は任意の名前で構いません。今回はModoruButtonとしています。

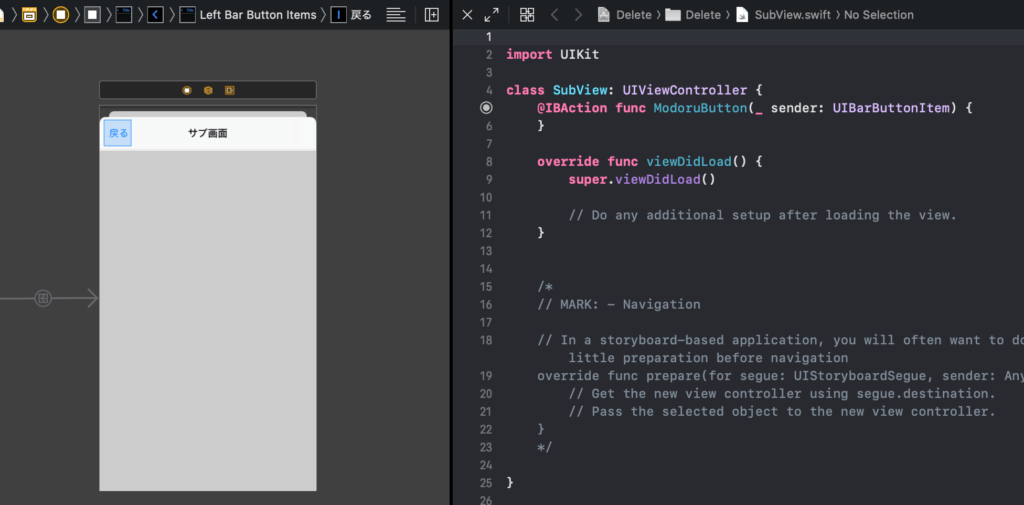
下図のように@IBAction・・・というコードが挿入されればOK

以下のコードをIBActionの中に追加します。
self.dismiss(animated: true, completion: nil)
import UIKit
class SubView: UIViewController {
@IBAction func ModoruButton(_ sender: UIBarButtonItem) {
//追加するコード
self.dismiss(animated: true, completion: nil)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
/*
// MARK: - Navigation
// In a storyboard-based application, you will often want to do a little preparation before navigation
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
// Get the new view controller using segue.destination.
// Pass the selected object to the new view controller.
}
*/
}これにて、戻るボタンをクリックすることでサブ画面を消す処理が
構築されました。
実際にシミュレータで動かしてみると、



戻るボタンをクリックしてもタブバーが消えなくなりました!
おわりに
Xcodeにて画面推移後にタブバーが消えてしまう現象の対処法を
解説しました。別記事にてXcodeを利用した様々なiPhoneアプリ開発手法
を紹介していますので、そちらもご覧ください。